Как только на мониторе появилась информация, которую вы искали, — вы возвращаетесь в область фронтенда. В конце важно отметить, что вопросы, чем фронтенд отличается от бэкенда или кто из них важнее, потеряли актуальность. В настоящее время это две неразрывные неотъемлемые составляющие, фронтенд бекенд необходимые для разработки полноценного сайта. Да, такой разработчик часто называется full-stack разработчиком.

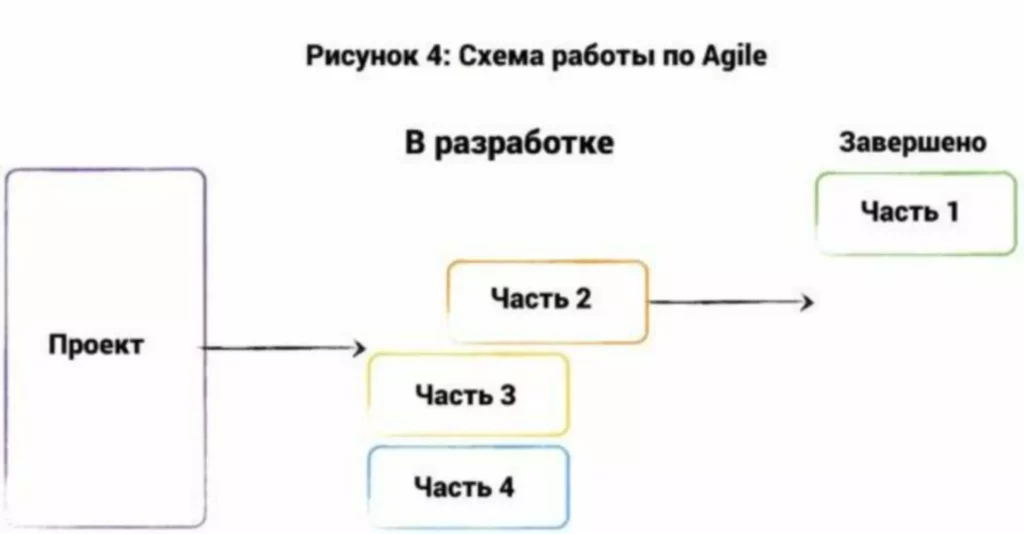
Варианты взаимодействия frontend и backend
Основной инструмент в этой сфере – язык гипертекстовой разметки HTML. Он нужен в основном для разметки документа, то есть страницы в браузере. С помощью него разработчик создает структуру, добавляет заголовки, списки и осуществляет другое форматирование контента. Разбираемся, кто такой системный администратор, чем он занимается, какие навыки и личностные качества ему нужны и сколько он зарабатывает. Студенческие проекты в программе смоделированы под решения для проектов заказчиков. Студенты посетят семинары зарубежных спикеров, будет представлена программа, которая включает 5 основных разделов.
С чем работают фронтенд и бекенд разработчики?
В этом случае для связи фронтенда с бэкендом приложение использует и AJAX, и обрабатываемый на сервере HTML. А ещё можно не выбирать — существуют так называемые фулстек-разработчики, которые работают с фронтедом и бэкендом одновременно. Это требует изучить больше информации, зато позволяет полностью самостоятельно писать как клиентскую, так и серверную часть приложения. Часто фулстеками становятся новички, которые пока не определились — так они могут в общих чертах посмотреть на работу со всех сторон, а потом углубиться и стать профессионалом в конкретной области. В отличие от фронтенда, бэкенд использует гораздо больше языков программирования.
Верстка сайта – что это такое и какие типы существуют

В процессе работы изучается HTML+CSS, далее по нарастающей приобретаются знания JavaScript, библиотек и фреймворков. Затем изучаются основные понятия построения серверной части, параллельно добавляя инструменты, согласно выбранной специализации. Дополнительно нарабатываются навыки работы с графическими редакторами и пониманием принципов UI/UX дизайна и, конечно же, софт-скилы. Работа и обязанности frontend и backend девелоперов чаще всего разделены, но иногда возникает необходимость у программиста решать проблемы как на стороне сервера, так и в клиентской части.
- Более подробно про систему безопасности передачи сведений вы можете прочитать в статье о том, что такое HTTPS-протокол.
- С помощью JavaScript реализуется выполнение различных действий на странице, то есть добавляется анимация и отклик на запросы пользователя.
- Чтобы начать работать, нужно освоить больше информации, разобраться в математике, базах данных, алгоритмах.
- В данной статье мы рассмотрим, в чем основные front end и back end отличия, какие задачи и интересы соответствуют каждой из них, чтобы принять обоснованное решение.
- В зависимости от продукта обязанности бэкенд-разработчика могут различаться.
На курсе по веб-разработке изучите, как верстать и стилизовать сайты, адаптировать их под разные устройства. Сделаете четыре проекта — интерфейс одностраничных сайтов — и добавите их в портфолио, которое покажете работодателям. На любом сайте есть разные блоки, окна и элементы — видимая часть. Кликните в любом месте правой кнопкой мыши и выберите «Посмотреть код». Код описывает цвета, шрифты, расположение графических элементов и прочее. При помощи HTML создается разметка страницы, которую мы увидим в браузере.
Если frontend понимает, хотя бы в общих чертах, как работает серверная часть приложения, а backend представляет, как работает интерфейс, то эффективность работы команды многократно возрастает. Основное различие между фронтендом и бэкендом в том, что первый взаимодействует с клиентом, работает на стороне пользователя с ресурсами его компьютера или гаджета. Второй обеспечивает логические функции, необходимые для работы приложения, использует сервер, а пользователю приходит только результат этой работы. Собственно, посмотреть, что делает фронтендер, можно вызвав код страницы сайта, например, с помощью пункта контекстного меню «Просмотреть код страницы» в браузере или соответствующей команды.
💪 передает готовый проект в backend для реализации серверной стороны. Информация возвращается на frontend в виде обычной веб-страницы. Верстка HTML и CSS, клиентская логика с использованием JavaScript, работа с библиотеками и фреймворками (например, React.js), адаптивная и кросс-браузерная верстка, базовая анимация, инструменты разработчика. Единого стандарта зарплаты фронтенд-разработчика не существует, все напрямую зависит от ваших наработанных навыков и приобретенных умений. Более вероятно, что размер заработной платы в зарубежной компании будет выше, нежели в украинской, но сейчас запускается много отечественных стартапов, которые не уступают уровню иностранных.
Фронтенд- и бэкенд-разработчиков одинаково бесит, когда работодатели не различают их функционал. Эта проблема возникает из-за стереотипа «тыжпрограммист», когда бэкендера просят поправить кнопку на сайте, а frontend — разобраться с ошибкой на сервере. Избавиться от этой проблемы помогает грамотный проджект-менеджер, который точно знает зону ответственности каждого специалиста в команде и обращается с задачами к нужным людям. Когда frontend понимает, как работает серверная часть сайта и какие ошибки могут возникнуть, а бэкенд имеет представление о работе интерфейса — это значительно упрощает работу в команде. Но это не значит, что они должны разбираться в деталях и выполнять обязанности друг друга (особенно если им за это не доплачивают).
При этом войти в разработку с нуля и подняться до высоких зарплат проще в фронтенд-разработке. Там ниже порог входа, можно быстрее приступать к реальным проектам, нарабатывая портфолио. Существенной разницы в скорости поиска работы или доступных вакансиях практически нет, все зависит от опыта и знаний конкретного соискателя. На старте профессии сложнее бэкенд, который требует больше знаний.
Веб-разработка — постоянно растущее, востребованное направление, в котором всегда найдется работа для разработчиков, за которую готовы хорошо платить. Поэтому мы решили рассмотреть в статье, какие виды разработки есть, чем они различаются. Мы расскажем простыми словами, что такое frontend и бэкенд-разработка, какие навыки нужны для каждой из них, как определить, что выбрать в зависимости от ваших интересов и целей. Для бэкенд разработки нужны такие языки программирования, как PHP, Java, Python, Go, Ruby и другие.
Что касается повышения уровня квалификации с позиции junior до senior — в первых двух случаях шансы стать синьором и/или тим лидом практически одинаковы, все зависит от вашего стремления расти и учиться. В третьем случае вам может понадобится немного больше времени, ведь сменив направление, вы можете спрыгнуть с позиции senior frontend на junior backend. Если вы имеете творческий подход к работе, жаждете разрабатывать и создавать динамические пользовательские интерфейсы, вам однозначно дорога во фронтенд.
Backend — это программно-аппаратная часть проекта, Frontend же является клиентской стороной пользовательского интерфейса к программно-аппаратной части проекта, то есть к бекенду. Другими словами бекенд — это все то, что происходит на стороне сервера и что остается невидимым пользователю (сам сервер тоже является частью бэкенда, только аппаратной). Отсюда и название front — это видимое спереди, back — это то, что скрыто сзади, невидимое. Как правило, бэкенд реализует API, используемые фронтендом, и таким образом фронтенд-разработчику не нужно знать особенности реализации внутренней части, а бэкенд-разработчику — интерфейсные решения.
Следовательно, frontend-разработчик — это программист, который отвечает за создание пользовательского интерфейса, другими словами, наружной и доступной к обозрению пользователями, составляющей ресурса в браузере. Основная цель frontend-разработчика заключается в создании предельно удобного механизма для коммуникации посетителя с ресурсом. Вся фронтенд разработка выполняется на стороне пользователя, она не менее важна чем бекенд разработка (о ней мы также упомянем чуть ниже), так как это то, что пользователь видит и с чем взаимодействует.
В некоторых случаях вашим приложениям нужен бэкенд только при первой загрузке, а затем лишь для синхронизации / защиты данных. Такой уровень постоянства означает, что большая часть логики приложения находится непосредственно в клиенте. Другой тип архитектуры использует для связи AJAX (Asynchronous JavaScript and XML).
Frontend требует внимания к деталям дизайна, адаптивности, анимаций и UI/UX. Backend требует понимания архитектуры, обработки данных, безопасности, масштабирования и интеграции. Кроме этого, начиная с базовых модулей и до финального проекта, студентам будет предоставлена возможность посещать мастер-классы, воркшопы и участвовать в вебинарах от израильских и украинских специалистов. HTML (HyperText Markup Language) сигнализирует системе браузера о том, каким должно быть содержимое страницы в целом, то есть, в HTML вы создаете заголовки, параграфы, списки, элементы списков или пишите текст. Сейчас можно создавать бэкенд-сервисы, которые работают не постоянно, а только тогда, когда они нужны, благодаря бессерверным архитектурам, таким как AWS Lambda. Сегодня существует несколько основных архитектур, определяющих, как будут взаимодействовать ваши бэкенд и фронтенд.
Создание, поддержка веб-продукта превратилась в многоуровневый процесс, требующий движения в разных направлениях одновременно, с чем один специалист редко мог справиться. В результате требовалась периодическая доработка сайта на wordpress или иных движках, что отнимало время в ущерб полноценному обслуживанию пользователей приложения. Так появились понятия фронтенд и бэкенд, позволившие эффективно применить принцип разделения труда на практике. Backend — это серверная часть веб-приложения, которая занимается обработкой данных, взаимодействием с базами данных и выполнением бизнес-логики.
С помощью опытных фронтендщиков студенты научатся решать сложные задачи как самостоятельно, так и в группах. В конце обучения каждому выпускнику будет предоставлен шанс продемонстрировать приобретенные навыки перед представителями IT-компаний — экзаменаторами. Если вы новичок в ІТ-индустрии и хотите изучить фронтенд с нуля, то курсы по направлению frontend будут правильным решением. Для новичков курсы послужат твердой базой на пути к продвинутому уровню, а менторы в DAN.IT education помогут освоить её учитывая ваши имеющиеся знания и пожелания. Иной вид архитектуры применяет для коммуникации AJAX (Asynchronous JavaScript and XML).
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ .
